一、cookie
为什么有 cookie?
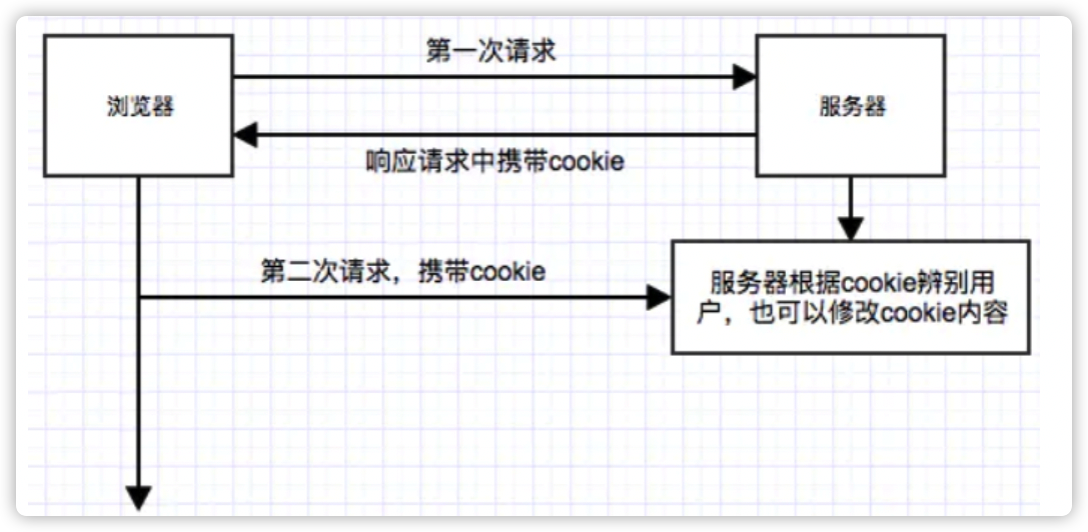
http 上下文无关,无状态协议
set-cookie 服务器设置,前端无法设置
现象:
登录百度,但是百度知道,百度贴吧都顺便登录:Application 下 Domain 决定的
cookie 性质:
1、cookie 不可跨域
2、cookie 存储在浏览器里面,同一个浏览器下的不同页面能互相访问;不同浏览器同一个域名下不能访问
3、cookie 有数量与大小的限制
1、数量在 50 个左右
2、大小在 4kb 左右
4、cookie 的存储时间非常灵活
5、cookie 不光可以服务器设置,客户端(前端)也可以设置
前端设置 cookie:document.cookie
格式:key:value
document.cookie = "name=kaivon";
document.cookie = "name=kaivon; age=18"; //document.cookie只能设置一次cookie,这次设置是错的cookie 的属性
1、name cookie 的名字,唯一性
2、value cookie 的值
3、domain 设置 cookie 在哪个域下是有效的
4、path cookie 的路径
//cookie属性:只能在规定的url下使用
document.cookie = 'color=red; domain=127.0.0.2; path=/docs';//路径随意填
访问怎么访问呢?
把路径改成http://127.0.0.1:5500/docs就有color属性了5、expires cookie 的过期时间 时间点。如果不设置,默认浏览器关闭时候删除(expires:session)
(会话期 cookie)
要求的日期格式 GMT
console.log(new Date());
document.cookie = 'margin=20; expires=' + new Date(2008, 1, 1);//2月1号,月份从0开始
因为2008已经过去,导致margin过期,消失
注意:expires取得是客户端电脑的时间6、max-age cookie 的有效期 秒为单位的时间段
-1(临时 cookies) 0(马上要挂了) 正数(有效)
//document.cookie='padding=30; max-age=1';1s over
document.cookie = "padding=30; max-age=5";之前是写,现在我想查看一下 cookies
setTimeout(function () {
console.log(document.cookie);
}, 4000);7、HttpOnly 有这个标记的 cookie,前端是无法获取的
8、Secure 设置 cookie 只能有过 https 协议传输
9、SameSite 设置 cookie 在跨域请求的时候不能被发送
二、localstorage
H5 提供了 Web Storage(和 cookie 一样,不能跨域)
**5Mb **
与 http 无关
保存用户偏好设置,表单历史输入,购物车都是 localStorage
web strorage 提供了两个对象:
**localStorage 不会过期 **
sessionStorage 会过期(会话)
console.dir(Storage);
console.log(localStorage, sessionStorage); //继承Storage上的属性和方法** 1、length 本地存储数据的数量**
** 2、key() 通过索引找到存储的数据**
** 3、getItem() 通过键名取到本地存储的数据**
** 4、setItem() 设置一个本地存储数据**
** 5、removeItem() 删除一个本地存储数据**
** 6、clear() 清空本地存储数据**
console.log(localStorage.length);
localStorage.setItem("name", "kaivon");
localStorage.setItem("age", "18");
//存储对象
var color = ["red", "green"]; //"red", "green"
var color = { c1: "red", c2: "green" }; //[object Object]
localStorage.setItem("color", JSON.stringify(color));
console.log(JSON.parse(localStorage.getItem("color")));
localStorage.removeItem("color"); //删除属性
//localStorage.clear();完全清空删除 localStroage 的其他方法:浏览器无痕模式
三、Restful API
<ul>
{dede:arclist typeid="1" row="6"}
<li>[field:title function="cn_substr(@me, 63)" /]</li>
{/dede:arclist}
</ul>dede cms
Restful API 是一种互联网软件架构的设计规范、设计指南、设计风格、设计原则
1、API Application Programming Interface 应用程序接口(接口)
**2、Rest Resource Representational State Transfer **
apache
(1)Resource
资源
URI:统一资源标识符。是一个字符串。用来标识互联网资源的名称
URL:统一资源定位符。它是一种具体的 URI
(2)Representational
表现层
文本 text\html\xml\json\二进制
(3)State Transfer
状态转化
Restful API 具体设计规范
1、协议
** HTTPS**
2、域名
** https://api.kaivon.com
** https://www.kaivon.com/api/
3、版本
** https://api.kaivon.com/v1
4、路径
** https://api.kaivon.com/v1/blogs
** 5、方法
** 1、GET 获取资源
** GET https://api.kaivon.com/v1/blogs 获取所有的文章
** GET https://api.kaivon.com/v1/blogs/id 获取到某一篇文章
** 2、POST 添加资源**
** POST https://api.kaivon.com/v1/blogs 增加一篇文章**
** 3、PUT 修改资源(客户端需要提供改变后的完整资源)**
** POST https://api.kaivon.com/v1/blogs/id 修改某一篇文章**
** 4、PATCH 更新资源(客户端需要提供改变的属性)**
** PATCH https://api.kaivon.com/v1/blogs/id 更新某一篇文章**
** 5、DELETE 删除资源**
** DELETE https://api.kaivon.com/v1/blogs/id 删除某一篇文章**
** 6、数据过滤**
** 1、?limit=10 指定返回数据的数量**
** GET https://api.kaivon.com/v1/blogs?limit=10
** 2、?offset=10 指定一个偏移量
** GET https://api.kaivon.com/v1/blogs?offset=10
** 3、?page=2&per_page=10 指定第几页,以及每页的数量
** GET https://api.kaivon.com/v1/blogs?offset=10
** 4、?sortby=time&order=arc 指定返回结果按照哪个属性排序,以及排序的方式
** GET https://api.kaivon.com/v1/blogs?sortby=time&order=arc
** 7、状态码
** 8、返回结果**
** 1、GET 资源对象列表(数组),如果取的是一条数据,那返回一个对象**
** 2、POST 返回添加后的资源对象,以及有可能会加上是否成功**
** 3、PUT 返回修改后的资源对象,以及有可能会加上是否成功**
** 4、PATCH 返回更新后的资源对象,以及有可能会加上是否成功**
** 5、DELETE 返回空,以及有可能会加上是否成功**
** 9、返回的数据格式**
** 尽量使用 JSON,避免使用 XML**
总结
1、看 URL 就知道要什么
2、看 HTTP method 就知道干什么
3、看 HTTP stuts code 就知道结果如何



